Огромное количество современных веб-платформ используют графику на страницах своего программного обеспечения для привлекательного внешнего вида. Растровые форматы файлов таких типов как: JPEG, PNG и GIF давно активно используются в повседневной практике.
Для наших слайд-шоу на prtv.su мы советуем использовать новый современный формат графических файлов с разрешением webp. Этот формат. webp позволяет сжимать изображения на 50-70% больше, чем описанные нами выше форматы, но хотелось бы отметить, что качество самой графики не изменяется.
Для тех кто раньше использовал расширения .png или .gif для поддержания в файлах прозрачности, что не позволяют файлы с расширением . jpeg, теперь может об этом не беспокоится, так как формат .webp полностью поддерживает прозрачность, и на текущий момент является очень хорошей новой альтернативой для веб-дизайнеров, разработчиков ПО и обычных пользователей.
Какую программу использовать для сохранения файла с расширением .webp?
Для пользователей платформы prtv.su мы рекомендуем сохранять свои 8-битные файлы в формате файлов WebP в программе Photoshop.
Поддержка разрешения WebP
Photoshop с версии 23.2, полностью поддерживает файлы с расширением WebP.
Где Вы можете беспрепятственно, а также без каких-либо внешних модулей или специальных настроек открывать, создавать, редактировать и сохранять файлы WebP в Photoshop. Но здесь есть небольшие ограничения: некоторые функции, такие как предварительный просмотр при кодировании и анимации, отсутствуют!
WebP плагин для Photoshop
Для тех пользователей Photoshop версия которых ниже 23.2, мы советуем скачать и установить полноценный бесплатный модуль внешний модуль WebPShop.
Скачать данный внешний модуль WebPShop возможно по ссылке github: https://github.com/webmproject/WebPShop/releases
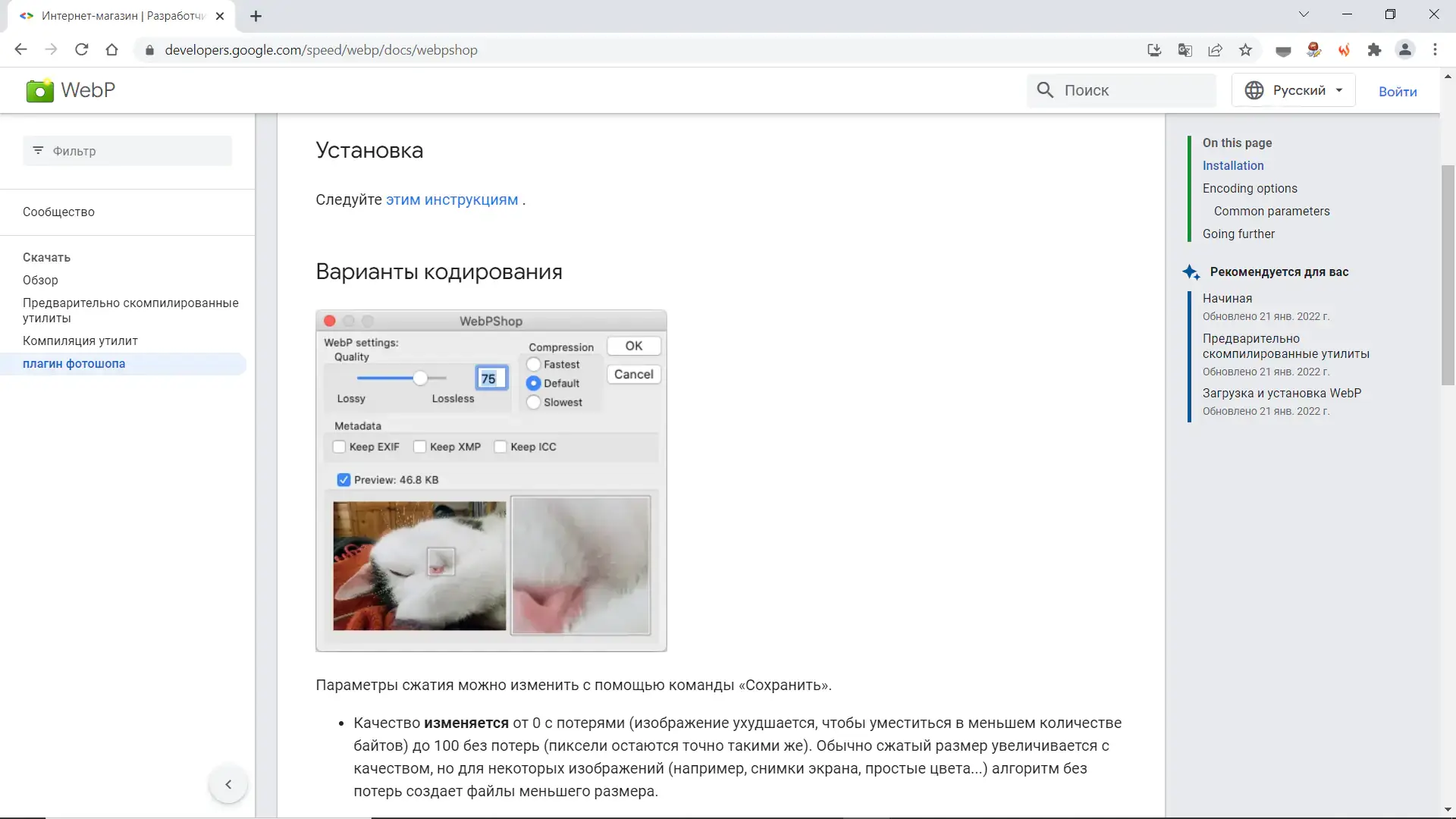
Либо непосредственно со страницы google: https://developers.google.com/speed/webp/docs/webpshop

Мы используем в работе Windows x64, поэтому для подобных систем выкладываем прямую ссылку: https://github.com/webmproject/WebPShop/releases/download/v0.4.0/WebPShop_0_4_0_Win_x64.8bi
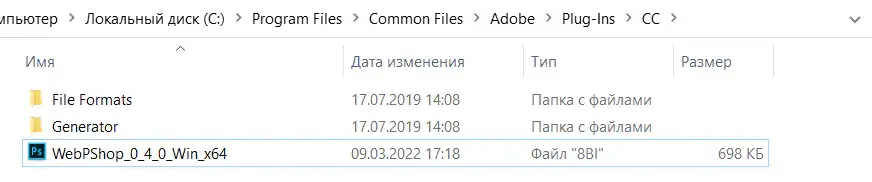
Переместите плагин в каталог плагинов Photoshop (C:\Program Files\Common Files\Adobe\Plug-Ins\CC).

Затем запустите Photoshop.
Для тех кто использует macOS прямая ссылка: https://github.com/webmproject/WebPShop/releases/download/v0.4.0/WebPShop_0_4_0_Mac_Universal.zip
Переместите плагин .plugin для macOS в каталог плагинов Photoshop (/Library/Application Support/Adobe/Plug-Ins/CC).
В macOS 10.15+ приглашение “WebPShop.plugin не может быть открыто, потому что разработчик не может быть проверен” можно обойти, выполнив следующее в терминале (Finder > Приложения >> Утилиты):
sudo xattr -r -d com.apple.quarantine /Applications/Adobe\ Photoshop\ 2022/Plug-ins/WebPShop.plugin
Затем запустите Photoshop.
Чтобы изменить расширение файла, например с .png на .webp, необходимо:
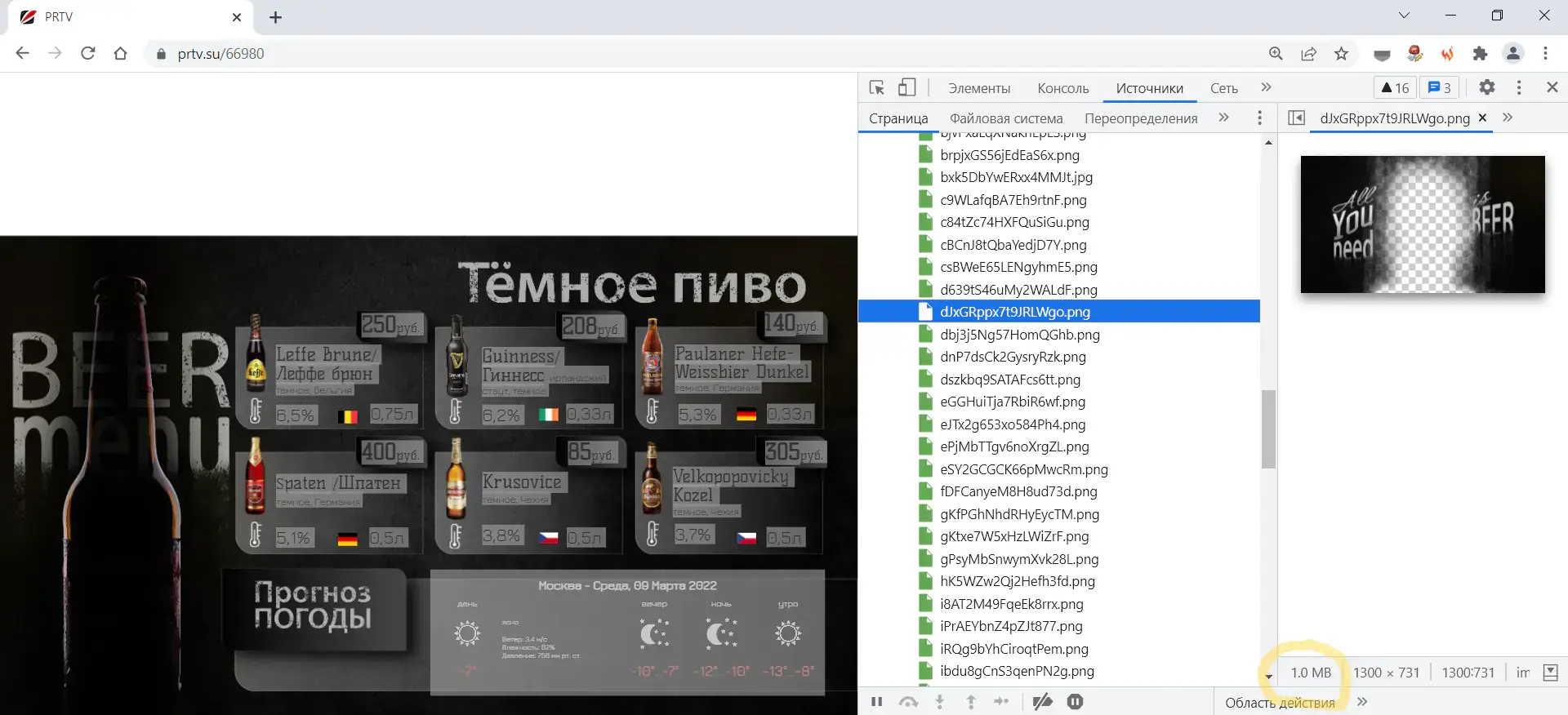
- Скачать файл с расширением .png. Для эксперимента мы выбираем файл из нашего слайд-шоу https://prtv.su/66980 , который весит 1 мб

- Открыть скачанный файл с расширением .png при помощи Photoshop
- Сохранить данный файл с новым расширением .webp. Предварительно можно настроить минимальный перечень настроек, либо использовать настройки по умолчанию.
– в меню «файл» выбираем «сохранить как»;

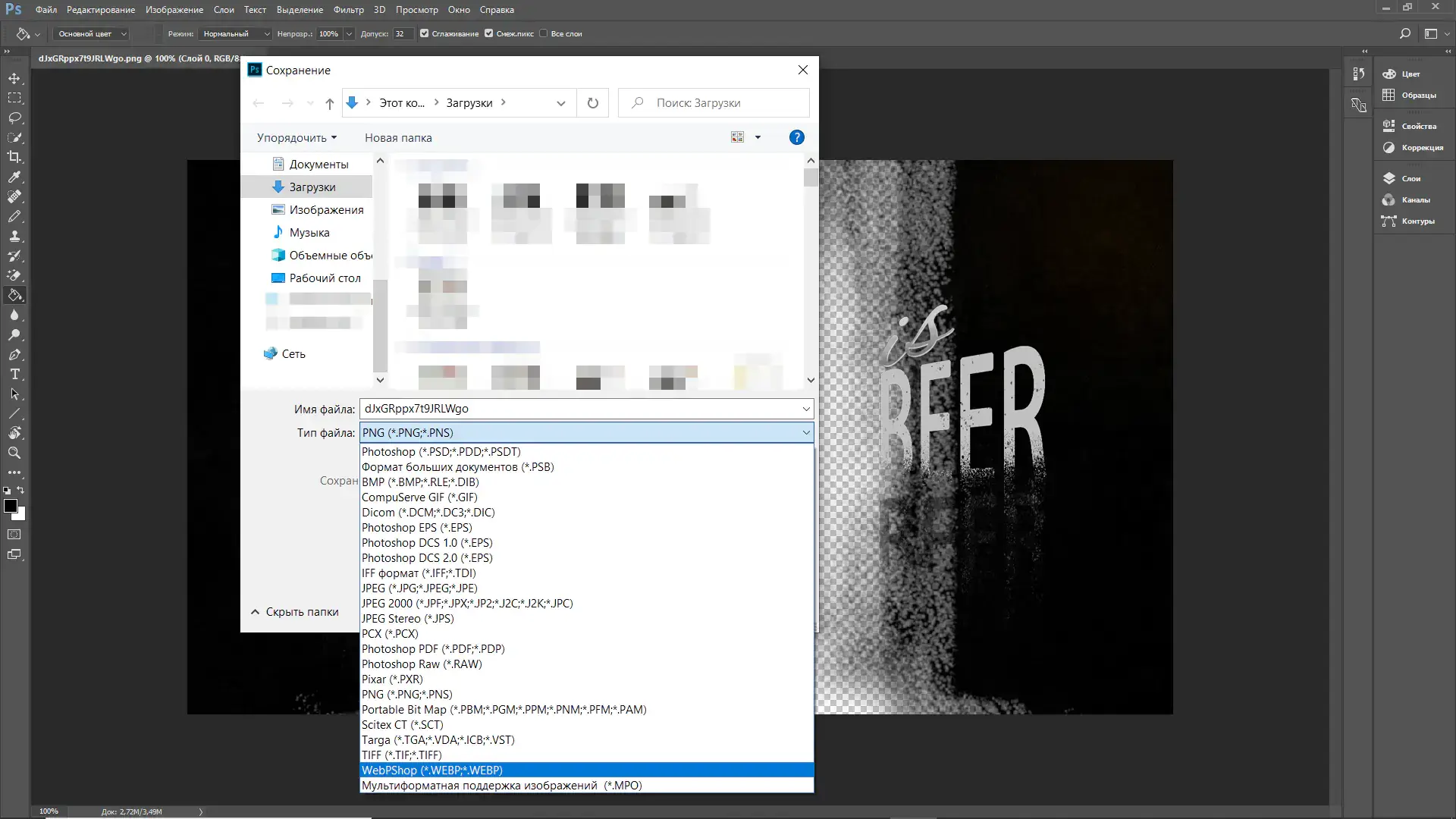
– в открывшемся меню выбираем тип файла .webp и в какую папку сохраняем;

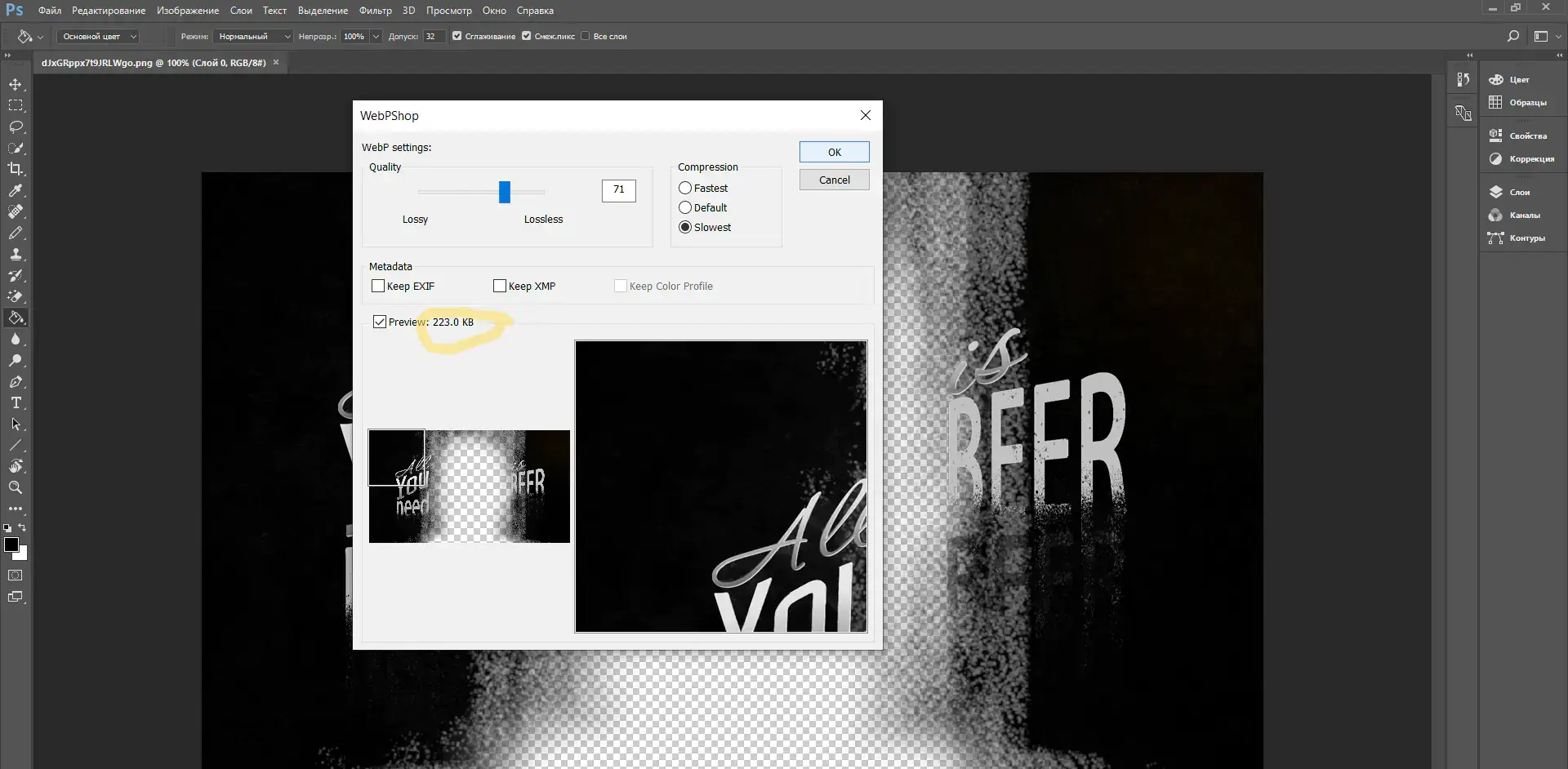
– в новом меню выставляем предварительный просмотр и настройки, которые визуально не ухудшают качество изображения на экране вашего монитора.

Полученный файл с расширением .webp можно загрузить в наш новый слайд-шоу https://prtv.su/99303

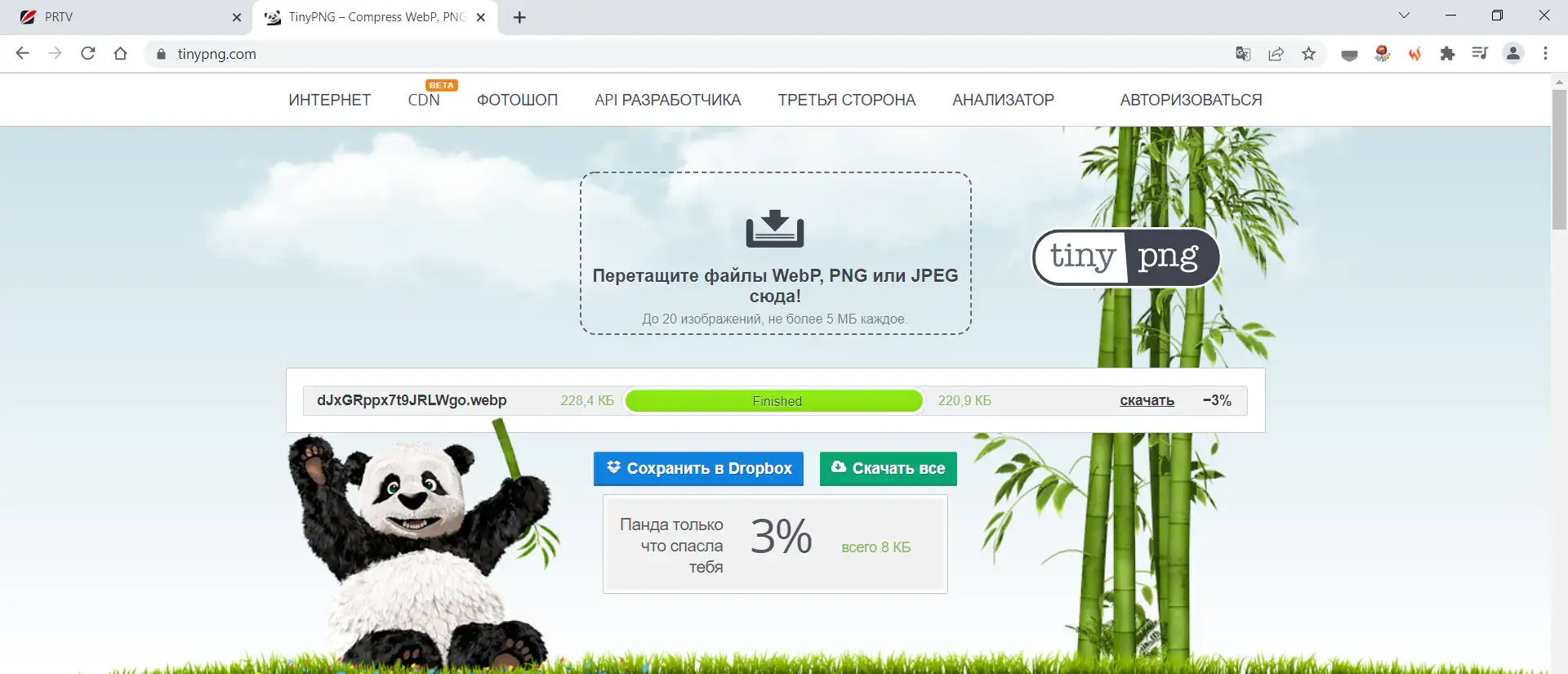
Для своих новых системных слайд-шоу мы используем дополнительное интеллектуальное сжатие при помощи TinyPNG

Интеллектуальное сжатие WebP
Что делает TinyPNG?
TinyPNG использует современные интеллектуальные методы сжатия с потерями и без для уменьшения размера файлов WEBP, JPEG и PNG. При выборочном сокращении количества используемых цветов в картинке требуется меньше байтов для использования и хранения данных. Этот эффект практически невидим, но он имеет очень большое влияние на размер файла!
Почему мы должны использовать TinyPNG?
WEBP полезен, потому что это формат, который может хранить частично прозрачные изображения. Использует сжатие, но файлы все равно могут быть большими. Применяйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую пропускную способность и быстрее загружаться.
Более подробно о расширении webp и отличиях от других форматов вы можете перейдя по ссылке
Ещё один сервис для сжатия изображений https://www.websiteplanet.com/ru/webtools/imagecompressor/